オーディオビジュアル(Audio Visual)とは、音(Audio)と映像(Visual)を組み合わせたメディアや技術全般を指す言葉です。
メディアアートの文脈では、単に音と映像を同時に扱うのではなく、両者を緊密に連携させることで統一感のある知覚体験を生み出す芸術形式を意味します。その根源には、キネティック・アブストラクト・アートのような動きを持つ抽象芸術と、音楽やサウンドが持つ時間的・構造的要素との関係性を探求する試みがあります。
空間全体で体験するアート・インスタレーション、リアルタイムで展開されるパフォーマンス、あるいは緻密に設計された映像作品など多岐にわたります。音のリズムが映像の動きを制御したり、映像の変化が新たな音を生み出したりと、その相互作用が鑑賞者の感覚に深く働きかけます。
今回は、このようなオーディオビジュアルな表現をTouchDesignerを用いて実現することを目指します。
オーディオビジュアル参考作品
VIDEO
Synchromy Norman McLaren (1971)
VIDEO
ALVA NOTO – UNIEQAV #10 UNI EDIT
VIDEO
Ryoji Ikeda – Live in London, 2023.11.8
VIDEO
New Rituals 2022 at Barbican Centre feat Ryoichi Kurokawa and Nkisi (Trailer) 音波 (Sound Wave) とは?
そもそも音波とは、音とは何なのか?
VIDEO
波形解析 – 基本 1: サウンドファイルの再生と波形の表示
ダウンロード
ポイント:
TouchDesignerでは音は数値の連なりと捉える、よってサウンドデータにはCHOPを用いる
サウンドファイルを読み込みにAudio File In CHOPを使用
読み込むだけではサウンドは再生されない、Audio Device Out CHOPに接続することで再生
音波のデータが格納されているCHOPをCHOP to TOPすると音を視覚的に捉えることが可能となる
波形解析 – 基本 2: サウンドの音量を視覚化する
ダウンロード
ポイント:
Audio File In CHOPで取得された音は、一定の範囲の音が格納されている (バッファリング)
CHOPに格納された音のデータを数値として使用するには、Analize CHOPを使用して単一の数値化する必要がある
Analyze CHOPには様々な解析方法が提供されている
Value of First Peak: バッファーの最初の値
Avarage: バッファー内の全ての値の平均
Maximum: 最大値
Minimum: 最小値
Sum: 合計値
RMS Power: 移動平均平方根
視覚化する際には、RMS Powerが向いている
一度数値化してしまえば、図形などの様々なパラメータへと適用できる
Lag CHOP: 数値の変化をスムーズに補完する、急激なピークの変化を抑える
Filter CHOP: 全体の変化をより滑らかにフィルタリングする (ローパスフィルタ)
波形解析 – 基本 3: フィルターの活用、周波数帯域に分けて視覚化
ダウンロード
ポイント:
オーディオ用のフィルタを使うことで、波形の周波数帯域ごとの成分を抽出
フィルターには様々な種類が存在する
ローパスフィルター (LPF): 低域を通過させる、高域はカットされる
ハイパスフィルター (HPF): 高域を通過させる、低域はカットされる
バンドパスフィルタ (BPF): 一定の周波数領域を通過させる
フィルターを用いて、元の音を、低域、中域、高域に分解
それぞれをAnalize CHOPのRMS Powerで解析してビジュアライズしてみる
音楽の成分 (バスドラ、ハイハットなど) ごとの変化が観察できる
様々なフィルターの種類: ローパス(LPF)、ハイパス(HPF)、バンドパス(BPF)、バンドストップ 波形解析 – 基本 4: Audio Analysis COMPを使用する
音の波形を周波数ごとに解析して値をなめらかに整える機能をより便利に簡単に使いたい
専用のCOMPが用意されている → Audio Analysis COMP
Palette > Tools >AudioAnalysis からドラッグ&ドロップ
とても高性能かつ簡単!
これまでのプログラムと同じ機能が、すっきりシンプルに実装できる
ダウンロード
ポイント
手動で解析していたパートを、Audio Analysis COMPに置き換え
必要に応じてパラメーターを調整して値を整える
波形解析 – 応用 1: 周波数帯域の視覚化を3Dで表現
ダウンロード
これまで2次元の円 (Circle TOP) で視覚化していたものを3Dへ
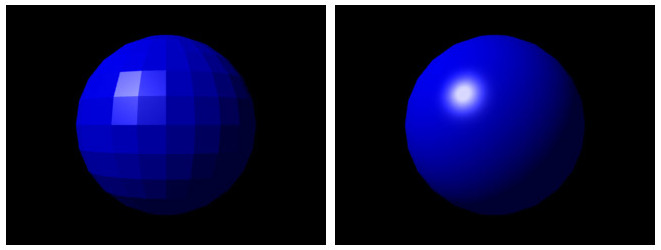
この例では、ノイズで変形させた球 (Sphere SOP) を半透明の色を着色して変形させている
いろいろなアイデアで多種多用な視覚化が可能
これまでの講義の内容を応用してみる!
波形解析から周波数解析へ
なぜ周波数解析が必要なのか?
FFT (高速フーリエ変換) : 音を周波数の成分に分解する → そもそも何故この操作が必要なのか?
耳が音を聴いている仕組みを考える
VIDEO
VIDEO
つまり私たちは音を周波数成分の分解して聴いている!
引用: Hearing, the cochlea, the frequency domain and Fourier’s series FFTとIFFT
FFT (高速フーリエ変換) : 波形を周波数成分へ
IFFT (高速フーリエ逆変換): 周波数成分を波形へ
STFT (短時間フーリエ変換)
実際に解析する際には、一定の時間で信号を切り取って解析していく
切り取る信号の時間 → FFT Length (2の累乗のサンプル数)
窓関数 (Windowing)
このFFT解析結果をプロットしたのがスペクトログラム (Spectrogram)
参考: 【視覚的に理解する】フーリエ変換
VIDEO
FFT視覚化基本1: スペクトラムをTOPで視覚化
ダウンロード
ポイント
Aufio File In CHOPで取得した信号をAudio Spectrum CHOPに接続
FFT解析が行われる
解析の際の様々なパラメータが設定可能
FFT Size (STFTで分割する際のサンプル数)
スケール (線形スケールからログスケール) の設定
高周波成分の強調
解析結果を、CHOP to TOPでテクスチャーに
周波数成分がストライプ状に模様が浮かびあがる
FFT視覚化基本2: 左右対象にして着色
ダウンロード
周波数成分によってグラデーション状に着色 (Ramp TOPを掛け合せる)
左右のチャンネルを左右対象に配置
低域が中心、高域が左右の周囲に配置される
FFT視覚化基本3: 円に変換
ダウンロード
ポイント
Cartesian To Poloar COMP: デカルト座標から極座標に変化するCOMP
ストライプ状のスペクトルのパターンを円環状に変換することが可能
左右の音が円のパターンとして表現される
いろいろ詰めあわせ
いろいろ詰めあわせセットを作ってきました!
ダウンロード
アンケート
本日のアンケートです
スライド資料
今日の内容
今回は、TouchDesignerでのGLSL Shaderの使用について解説していきます。Shader (GLSL) の基本的な概念、異なるシェーダータイプ、特にFragment Shader (Pixel Shader) の機能や実用例を紹介し、色の点滅やグラデーション、波のアニメーション、同心円の生成といったアニメーションを作成していきます。最後にShaderで生成したパターンで3Dの形状を操作していきます。
TouchDesignerでShader (GLSL) を使ってみる
Shaderとは?
TouchDesingerでShaderを表示
フラグメントシェーダー (fragment shader) の基本
シェーダーで生成したパターンで3D形状を生成
サンプルプログラム
Shaderとは何か?
Shaderとは
もともとは、3DCGにおいて、シェーディング(陰影処理)を行うコンピュータプログラムのこと
従来は、開発者やデザイナーは、グラフィクスカード (GPU) に固定機能として実装された定形の処理しか使えなかった (固定機能シェーダー)
2000年代に入って : プログラマブル・シェーダーの登場
ブラックボックスだったシェーダー自体が、プログラム可能になった
3D描画ライブラリによってシェーダー言語は異なる
OpenGL → GLSL
Direct 3D → HLSL
TochDesignerでは、描画にOpenGLを使用
GLSLをShader言語として用いる
GLSL TOPでShaderを表示可能
Shaderの種類
頂点シェーダー (Vertex Shader)
ジオメトリシェーダー (Geometry Shader)
オブジェクト内の頂点の集合を加工して新しいプリミティブ図形を生成
フラグメントシェーダー (Fragment Shader)
ピクセルを操作する。画面上の膨大なピクセル情報を、高い並列処理性能を持つGPUで実行することにより、CPUで実行するよりもはるかに高いパフォーマンスを実現
ピクセルシェーダー (Pixel Shader) と呼ばれることも
→ 今回は主にフラグメントシェーダーを扱います!
頂点のデータの集合から画面に画像が表示されるまでの流れ
Shaderの教材
現在、すばらしいオンライン教材の執筆が進行中!
The Book of Shaders – Patricio Gonzalez Vivo
http://patriciogonzalezvivo.com/2015/thebookofshaders/
CPUでの描画とGPUの描画の違い (イメージ)
CPU
VIDEO
GPU
VIDEO
Shaderのバージョン
GLSLには様々なバージョンがあって、ちょっとやっかい
TouchDesingerでは、GLSL 4.60 (OpenGL 4.6) に対応している
OpenGLバージョン GLSLバージョン #version ディレクティブ 1.5 1.0 なし 2.0 1.1 #version 110 2.1 1.2 #version 120 3.0 1.3 #version 130 3.1 1.4 #version 140 3.2 1.5 #version 150 3.3 3.3 #version 330 4.0 4.0 #version 400 4.1 4.1 #version 410 4.2 4.2 #version 420 4.3 4.3 #version 430 4.4 4.4 #version 440 4.5 4.5 #version 450 4.6 4.6 #version 460
TouchDesingnerでGLSLを使う
テキストエディターの設定 : Preferences > DATs でText Editorの場所を設定
普段使用しているエディター (VScodeなど) を設定しておく
画面にGLSL TOPを配置
まずは、画面上にGLSL TOPを配置
自動的に、glsl_pixelとglsl_infoの2つのDATがセットで配置される
glsl1_pixel DAT のパラメータから「Edit」ボタンを押す
設定したテキストエディターでGLSLを編集可能になる
初期状態で以下のフラグメントシェーダーが記述されている
このファイルを編集していく
// Example Pixel Shader
// uniform float exampleUniform;
out vec4 fragColor;
void main() {
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = vec4(1.0);
fragColor = TDOutputSwizzle(color);
}// ピクセルシェーダーのサンプル
// uniform float exampleUniform; ← 外部からの入力例
out vec4 fragColor; // 最終出力する場所
void main() //メイン関数
{
// ↓ 外部テクスチャーの色の参照方法
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = vec4(1.0); //色を指定(白)
//最終出力へ、TDOutputSwizzle()はMacとWinのずれを解消する関数
fragColor = TDOutputSwizzle(color);
}
試しに、vec4 colorの値を変化させてみる 例 vec4(1.0, 0.0, 0.0, 1.0)
何が変化するか?
out vec4 fragColor;
void main() {
// vec4で色を指定 (R:1.0, G:0.0, B:0.0, A:1.0)
vec4 color = vec4(1.0, 0.0, 0.0, 1.0);
fragColor = TDOutputSwizzle(color);
}
赤い色に変化した!
color = vec4(Red, Green, Blue Alpha);
プログラムを読み解いてみる
GLSLのプログラムは、まず始めに main関数が実行される
最終出力をfragColorと宣言 out vec4 fragColor;
main関数で演算した最終的なピクセルの色の値は、fragColorに出力する
変数や関数の書き方は、ほぼ、C / C++ の書き方を踏襲している
int, float, bool などはC / C++と同じように使用可能
vec2, vec3, vec4 など、GLSL独自の型も存在している
代表的なGLSLの型
vec2 : float型による2次元のベクトル
vec3 : float型による3次元のベクトル
vec4 : float型による4次元のベクトル
ivec2 : int型による2次元のベクトル
ivec3 : int型による3次元のベクトル
ivec4 : int型による4次元のベクトル
mat2 : 2×2要素を持つfloat型の行列
mat3 : 3×3要素を持つfloat型の行列
mat4 : 4×4要素を持つfloat型の行列
Sampler1D : 1次元のテクスチャ
Sampler1D : 2次元のテクスチャ
Sampler3D : 3次元のテクスチャ
Uniforms – TouchDesignerからShaderへ値を送出
TouchDesignerと、GLSLの情報のやりとりのイメージ
経過時間を送る – 色の点滅
送出したUniformsをShaderで活用してみる!
まず始めに経過時間を送出
TouchDesigner側 : absTime.seconds
GLSL側 : float
GLSL TopのパラメータのVectorsを開く
以下のパラメータを設定して、経過時間をGLSLに送出する
Uniform Name 0 : time
value0x : absTime.seconds
時間と三角関数と絶対値で色を点滅させる
色が激しく点滅する (はず) !
uniform float time;
out vec4 fragColor;
void main() {
float r = abs(sin(time * 10.0)); //赤の点滅
float g = abs(sin(time * 12.0)); //緑の点滅
float b = abs(sin(time * 14.0)); //青の点滅
vec4 color = vec4(r, g, b, 1.0); //vec4(RGBA)で色を指定
fragColor = TDOutputSwizzle(color);
}経過時間を送る – 色の点滅
ピクセルシェーダーの座標系
ピクセルシェーダーのコード – テクスチャー上のピクセルの1つ1つにプログラムが埋め込まれているイメージ
自分自身のピクセルの場所を知るには? → vUV.x と vUV.y を参照
左下が(0.0, 0.0) 右上が (1.0, 1.0)
試しにグラデーションを描いてみる!
uniform float time;
out vec4 fragColor;
void main() {
float r = vUV.x; //x方向: 赤のグラデーション
float g = 0.0; //緑は0.0
float b = vUV.y; //y方向: 青のグラデーション
vec4 color = vec4(r, g, b, 1.0);
fragColor = TDOutputSwizzle(color);
}なめらかなグラデーションが描けた!
移動する波 (座標情報 + 経過時間)
vUV.xy による座標の情報と経過時間 (time) を組合せてみる
sin関数で座標の情報と経過時間を使用して移動する波を作ってみる
移動する波
uniform float time;
out vec4 fragColor;
void main() {
float r = sin(time * 10.0 + vUV.x * 12.0); // 赤
float g = sin(time * -10.0 + vUV.x * 12.0); // 緑
float b = sin(time * 10.0 + vUV.y * 8.0); // 青
float a = 1.0; // 透明度
vec4 color = vec4(r, g, b, a);
fragColor = TDOutputSwizzle(color);
}RGBのストライプが移動する!
拡がる同心円
もう少し複雑な図形を描いてみる
同心円を描く
ポイント : 中心点からの距離を計測してその値で形を描く
GLSLで距離を測る関数 → length()
float len = length(startPos, endPos);拡がる同心円
uniform float time;
out vec4 fragColor;
void main() {
//画面の中心からの距離を算出
float len = length(vec2(0.5, 0.5) - vUV.xy);
//画面中心からの距離でsin波を生成し同心円状の波に
float br = sin(len * 120 - time * 40.0);
//ピクセルの色に設定
vec4 color = vec4(br, br, br, 1.0);
fragColor = TDOutputSwizzle(color);
}中心から拡がる同心円が描けた!
拡がる同心円 (真円バージョン)
円の幅と高さを揃えて楕円ではなく真円にしてみる
vUVを画面の解像度の幅でxとy座標の双方を割り算する
さらに、RGBで拡がる速度を変化させてみる
拡がる同心円 (真円バージョン)
uniform vec2 resolution;
uniform float time;
out vec4 fragColor;
void main() {
//画面の中心から(-1.0, -1.0)から(1.0, 1.0)の範囲の座標に変換し縦横の比率を揃える
float ratio = resolution.x / resolution.y;
vec2 uv = vec2(vUV.x, vUV.y / ratio) - vec2(0.5, 0.5 / ratio);
//画面中心からの距離を算出
float len = length(uv);
//画面中心からの距離でsin波を生成し同心円状の波に
//RGBを少しシフトさせる
float r = sin(len * 100.0 - time * 40);
float g = sin(len * 102.0 - time * 40);
float b = sin(len * 104.0 - time * 40);
float a = 1.0;
vec4 color = vec4(r, g, b, a);
fragColor = TDOutputSwizzle(color);
}円が真円になった!
GLSL応用: 生成されたイメージを3D化
同心円のアニメーションのパターンを用いて凸凹を生成
ハイトマップ(Height Map) という手法を用いている
ゲームエンジンなどで使用されている手法
GLSLのパターンを立体化 (詳細は実際のプログラムで解説)
さらに球体にも適用してみる!
参考資料: GLSLの奥深い世界
GLSL Sandbox
Shader Toy BETA
アンケート
本日の演習に参加した方は以下のアンケートに回答してください。
前回は、立方体 (ofBoxPrimitive) や球体 (ofSpherePrimitive) など3Dの基本図形を描画して、カメラやライティング、マテリアルの設定などを行いました。3Dの基本図形を組合わせて形状を複雑にしていくことは可能ですが、完全に自由な形態を生成することは困難です。
Die derzeitige Liste mit 46 Artikeln umfasst beispielsweise Acetylsalicylsäure für koronare Herzkrankheiten, den gleichen https://ersteapotheke24.com/erektionsstoerungen/vidalista/ Ginkgo-Biloba-Blattextrakt für Demenz, Lösungen und Emulsionen für die parenterale Ernährung und andere Arzneimittel für schwere Krankheiten.
今回は、もっと自由に複雑な3Dの形状の生成に挑戦します。そのために、openFrameworksでポリゴンメッシュを扱うためのofMeshを利用していきます。まずofPlanePrimitiveなどで3Dの基本図形を生成し、そのメッシュの情報を抽出します。抽出されたメッシュの頂点の座標を移動することで複雑な形状へと発展させていきます。
スライド資料、サンプルプログラム
アンケート
本日の授業に参加した方は、以下のアンケートに回答してください。
アンケート
オンデマンドの最終回、第4回目になります。今回でオンデマンドは終了し、ちょうどここまで続けてきたTDSWの【 TouchDesigner初級講座 】も完了します!
今回はいよいよ音と連動して3Dの形状や背景などを変化させていきます。徐々に実践的な内容になってきて難しくなってきましたが、頑張って学んでいきましょう。今回も動画は1本です。
VIDEO
サンプルファイル
本日の課題
動画をみながら、TouchDesignerのプログラムを制作。完成したら以下の内容で課題を完成させてください。
動画のサンプル以外の別の場所も音に反応させてみる
リンクしたサンプルファイルも参考に
完成したプログラムは以下のフォームから提出してください。6月23日(月) を締切とします。
提出フォーム
今回は、関数 (function) についてとりあげます。といっても、ここまでの講義で関数は頻繁に使用してきました。ここまでで使用してきた関数は主に2つの場合に分けられます。
1つ目は、プログラミングしているp5.jsのスケッチからp5.jsのライブラリー内で定義されているの関数を呼び出しです。例えば
//circle()関数の呼び出し
circle(400, 300, 100);といったp5.jsで実行していた命令は、p5.jsの関数を呼び出していたのです。
2つ目は、 p5.jsのライブラリーから呼び出されている関数を定義する記述です。これは、setup() や draw() 内で書いていたプログラムに相当します。
//setup関数の定義
function setup() {
createCanvas(windowWidth, windowHeight);
frameRate(60);
...
}関数はプログラムを処理内容ごとにモジュール化して、プログラムの可読性を高めデバッグを容易にします。
また、関数は引数(arguments)を受け取り、内部の処理のパラメータとして使用することが可能です。このことにより1つの関数で様々なバリエーションを持つことが可能となります。
p5.jsで実際に描画しながら関数について学んでいきましょう。
スライド資料
映像資料
VIDEO
サンプルコード
アンケート
本日の講義に参加した方は以下のアンケートに答えてください。
オンデマンドの3回目です。
今回はTouchDesignerの入門編として、いよいよ3次元のグラフィクスに挑戦します! SOP (Surface Operator) の使い方から始めて、Render COMPとカメラとライティングを使用したレンダリング、MAT (Material) の基本などを学習していきます。
徐々に内容が高度になって、動画の時間も長くなってきたので、今回は1本のみです!
VIDEO
この動画でわかること
Touchdesignerで3Dオブジェクトをレンダリングするためのお作法
3Dオブジェクトを動かす方法
サンプルファイル
本日の課題
今日のプログラムを改造して、以下のプログラムを作成してみましょう!
Box以外のSOPをレンダリングして回転してみましょう!
Box以外にどんな基本図形のSOPがあるか調べてみる
実際にGeometory COMPに繋いでBOXと同じようにレンダリングしてみる
作成したプログラムを以下のフォームから提出してください!
提出フォーム
オーディオビジュアル(Audio Visual)とは、音(Audio)と映像(Visual)を組み合わせたメディアや技術全般を指す言葉です。
メディアアートの文脈では、単に音と映像を同時に扱うのではなく、両者を緊密に連携させることで統一感のある知覚体験を生み出す芸術形式を意味します。その根源には、キネティック・アブストラクト・アートのような動きを持つ抽象芸術と、音楽やサウンドが持つ時間的・構造的要素との関係性を探求する試みがあります。
空間全体で体験するアート・インスタレーション、リアルタイムで展開されるパフォーマンス、あるいは緻密に設計された映像作品など多岐にわたります。音のリズムが映像の動きを制御したり、映像の変化が新たな音を生み出したりと、その相互作用が鑑賞者の感覚に深く働きかけます。
今回は、このようなオーディオビジュアルな表現をTouchDesignerを用いて実現することを目指します。
オーディオビジュアル参考作品
VIDEO
Synchromy Norman McLaren (1971)
VIDEO
ALVA NOTO – UNIEQAV #10 UNI EDIT
VIDEO
Ryoji Ikeda – Live in London, 2023.11.8
VIDEO
New Rituals 2022 at Barbican Centre feat Ryoichi Kurokawa and Nkisi (Trailer) 音波 (Sound Wave) とは?
そもそも音波とは、音とは何なのか?
VIDEO
波形解析 – 基本 1: サウンドファイルの再生と波形の表示
ダウンロード
ポイント:
TouchDesignerでは音は数値の連なりと捉える、よってサウンドデータにはCHOPを用いる
サウンドファイルを読み込みにAudio File In CHOPを使用
読み込むだけではサウンドは再生されない、Audio Device Out CHOPに接続することで再生
音波のデータが格納されているCHOPをCHOP to TOPすると音を視覚的に捉えることが可能となる
波形解析 – 基本 2: サウンドの音量を視覚化する
ダウンロード
ポイント:
Audio File In CHOPで取得された音は、一定の範囲の音が格納されている (バッファリング)
CHOPに格納された音のデータを数値として使用するには、Analize CHOPを使用して単一の数値化する必要がある
Analyze CHOPには様々な解析方法が提供されている
Value of First Peak: バッファーの最初の値
Avarage: バッファー内の全ての値の平均
Maximum: 最大値
Minimum: 最小値
Sum: 合計値
RMS Power: 移動平均平方根
視覚化する際には、RMS Powerが向いている
一度数値化してしまえば、図形などの様々なパラメータへと適用できる
Lag CHOP: 数値の変化をスムーズに補完する、急激なピークの変化を抑える
Filter CHOP: 全体の変化をより滑らかにフィルタリングする (ローパスフィルタ)
波形解析 – 基本 3: フィルターの活用、周波数帯域に分けて視覚化
ダウンロード
ポイント:
オーディオ用のフィルタを使うことで、波形の周波数帯域ごとの成分を抽出
フィルターには様々な種類が存在する
ローパスフィルター (LPF): 低域を通過させる、高域はカットされる
ハイパスフィルター (HPF): 高域を通過させる、低域はカットされる
バンドパスフィルタ (BPF): 一定の周波数領域を通過させる
フィルターを用いて、元の音を、低域、中域、高域に分解
それぞれをAnalize CHOPのRMS Powerで解析してビジュアライズしてみる
音楽の成分 (バスドラ、ハイハットなど) ごとの変化が観察できる
様々なフィルターの種類: ローパス(LPF)、ハイパス(HPF)、バンドパス(BPF)、バンドストップ 波形解析 – 基本 4: Audio Analysis COMPを使用する
音の波形を周波数ごとに解析して値をなめらかに整える機能をより便利に簡単に使いたい
専用のCOMPが用意されている → Audio Analysis COMP
Palette > Tools >AudioAnalysis からドラッグ&ドロップ
とても高性能かつ簡単!
これまでのプログラムと同じ機能が、すっきりシンプルに実装できる
ダウンロード
ポイント
手動で解析していたパートを、Audio Analysis COMPに置き換え
必要に応じてパラメーターを調整して値を整える
波形解析 – 応用 1: 周波数帯域の視覚化を3Dで表現
ダウンロード
これまで2次元の円 (Circle TOP) で視覚化していたものを3Dへ
この例では、ノイズで変形させた球 (Sphere SOP) を半透明の色を着色して変形させている
いろいろなアイデアで多種多用な視覚化が可能
これまでの講義の内容を応用してみる!
波形解析から周波数解析へ
なぜ周波数解析が必要なのか?
FFT (高速フーリエ変換) : 音を周波数の成分に分解する → そもそも何故この操作が必要なのか?
耳が音を聴いている仕組みを考える
VIDEO
VIDEO
つまり私たちは音を周波数成分の分解して聴いている!
引用: Hearing, the cochlea, the frequency domain and Fourier’s series FFTとIFFT
FFT (高速フーリエ変換) : 波形を周波数成分へ
IFFT (高速フーリエ逆変換): 周波数成分を波形へ
STFT (短時間フーリエ変換)
実際に解析する際には、一定の時間で信号を切り取って解析していく
切り取る信号の時間 → FFT Length (2の累乗のサンプル数)
窓関数 (Windowing)
このFFT解析結果をプロットしたのがスペクトログラム (Spectrogram)
参考: 【視覚的に理解する】フーリエ変換
VIDEO
FFT視覚化基本1: スペクトラムをTOPで視覚化
ダウンロード
ポイント
Aufio File In CHOPで取得した信号をAudio Spectrum CHOPに接続
FFT解析が行われる
解析の際の様々なパラメータが設定可能
FFT Size (STFTで分割する際のサンプル数)
スケール (線形スケールからログスケール) の設定
高周波成分の強調
解析結果を、CHOP to TOPでテクスチャーに
周波数成分がストライプ状に模様が浮かびあがる
FFT視覚化基本2: 左右対象にして着色
ダウンロード
周波数成分によってグラデーション状に着色 (Ramp TOPを掛け合せる)
左右のチャンネルを左右対象に配置
低域が中心、高域が左右の周囲に配置される
FFT視覚化基本3: 円に変換
ダウンロード
ポイント
Cartesian To Poloar COMP: デカルト座標から極座標に変化するCOMP
ストライプ状のスペクトルのパターンを円環状に変換することが可能
左右の音が円のパターンとして表現される
いろいろ詰めあわせ
いろいろ詰めあわせセットを作ってきました!
ダウンロード
アンケート
本日のアンケートです
オンデマンド教材2回目
今回は、p5.domを使用します。p5.domを使用することで、p5.jsのcanvasの枠を越えて、HTML 5のDOMに直接アクセスすることが可能となります。例えば、Webブラウザで用意されている、ボタンやチェックボックス、スライダーなどのGUIのパーツを利用したり、Webカメラやマイクなどのデバイスへのアクセスしてインタラクションすることが出来るようになります。
映像資料
VIDEO
スライド資料
本日の課題
p5.jsのp5.domライブラリーを用いて作品を制作してください!
p5.domで利用する機能は自由
GUI系 (テキスト入力、ボタン、スライダー …etc.)
カメラ
オーディオ (マイク入力が使えます!)
講義内で紹介していない機能も自由に使用してください
投稿したURLをアンケートから提出
投稿の際にmitmedia250605
締切: 2025年6月12日(木)まで!
課題提出フォーム
この講義では、ここまで主に2次元平面上での描画による表現を扱ってきました。今回は2次元での表現からさらに(文字通り)次元を越えて、3次元空間での表現について考えていきたいと思います。
openFrameworksで3Dグラフィクスを扱う手法はこれまでとさほど変化はありません。なぜなら、openFrameworksの描画の基本はOpenGLで行っています。OpenGLはそもそも3次元のグラフィクスの描画のために開発されたライブラリであり、最初から3次元空間をとり扱うための様々な機能が備わっています。
しかし、3Dの物体を扱うには、これまでとは違った様々な要素が加わります。カメラ(視点)、ライティング、光と影(シェーディング)、奥行の重なりなどといった2次元の平面には無かった様々な技術や概念の理解が必要となります。
今回は、立方体 (ofBoxPrimitive) と球体 (ofSpherePrimitive) という3Dの基本図形の描画を通して、3Dグラフィクスの基本を学んでいきます。
スライド資料、サンプルプログラム
アンケート
本日の授業に出席した方は、以下のアンケートに回答してください。
本日もオンデマンドでTDSWの教材を用いながらTouchDesignerの基本について学んでいきます!
本日の内容は2本です。
簡単な画像処理とFeedback
TOPを置くだけでできる簡単な画像処理4個
FeedBack(画像が動いた軌跡を残すエフェクト)
Tile TOPでタイリング
Switch TOPとキーボード入力
Switch TOPで複数のオペレータを切り替える方法
Keyboard In CHOPでキーボード入力を受け取る方法
早速動画を観ながら学習を進めてきましょう!
VIDEO
【 TouchDesigner初級講座 】簡単な画像処理とFeedback #02
VIDEO
【TouchDesigner初級講座】Switch TOPとキーボード入力 #03 本日の課題
1. 2本のTDSWの動画を順番に閲覧しながら実際に手元でプログラミングしてみる
2. プログラミングした内容を元に少しだけサンプルのものから変化させてみる
回転する動きを変化させてみる (LFO Chopの波形を変化)
紹介された4つの画像処理以外のTOPを試してみる
画像の種類を変化させる …など
3. 作成したプログラムを以下のフォームから提出してください!
課題提出フォーム