教習所に通っている段階から、モチベーションを高めるためにカーセンサーなどで中古車を調べていたのだけど、免許を取得した次の日にあらかじめ目をつけていた2009年型のプリウスの中古を購入してしまった。トヨタの純正ディーラーが販売している中古で、3年のサポート付きで50万円ちょっと。まあお買い得だったのでは。
「なぜプリウス?」とよくきかれるのだけど、一つは教習車がプリウスで慣れていたこと、さらに既に家で奥さんがマツダデミオに乗っているので、同じようなサイズのコンパクトカーを買っても役割がかぶるという理由だ。あと、車に詳しくないので有名な車種しか知らないという理由も大きい。
1ヶ月半くらい乗ってみた感想は、車や運転にあまりこだわりが無い人の実用的な生活の足としては最高の車、という感じだ。と言っても比較対象はデミオだけなんだけど。
デミオと比べると、プリウスは誰が乗っても穏かに発進し、ブレーキも効きが良く、コーナリングも楽ちん。市街地を無難に運転するには何の問題もない。最初は幅がデミオより若干広いので怖かったが、徐々に慣れてきた。
逆にネットで検索すると出てくる「プリウスミサイル」とか「プリウスロケット」が何故発生するのか疑問だ。床にくっつくくらいアクセルを思い切り踏んだまま数秒維持しないとロケットダッシュはしないんじゃないかと思う。それくらい踏み込んだ時に急加速するのはオートマ車全般の特性だし、そうじゃないと高速で合流できないし… いろいろ疑問。街中でプリウスに乗っていて頻繁に同じ型のプリウスに乗っている人とすれ違う。かなりの割合が老人なので、その影響もあるのかなあという個人的な感想。
とはいえ、加速がとても静かなので、まめにスピードメーターを確認していない気づかない間にけっこうスピードが出ていたりする。ここは気をつけないとという感じ。
あと、依然として駐車は苦手。練習あるのみ。
普段は家と大学の10分程度の往復くらいにしか使っていないのだけど、週末に伊香保方面などに出掛けてみると、新鮮で楽しい。やはり自転車とは行動範囲が違う。
そして、評判通り燃費は良い。ちゃんと計測したわけではないけど、フロントパネルの表示を信じるなら、20km/Lちょっとくらいはコンスタントに出てる。
丈夫で故障しずらい車らしいので、あと3〜5年くらいは乗っていければと。
 John Maeda, Reactive Books
John Maeda, Reactive Books
最終課題のテーマは「インタラクション」です。
今回は、この最終課題のテーマ「インタラクション」について、課題制作のヒントになりそうなトピックスをとりあげていきます。マウスやキーボードを使用した基本的なインタラクションから、音を使用したインタラクション(ofxFft)、映像を使用したインタラクション(ofxOpenCV、ofxCv) など応用的な内容までカバーしていきます。
最終課題について
最終課題のテーマ「インタラクション」
外部からの何らかのアクションに対して反応する作品を制作し発表してください。openFrameworksを使用していることを条件としますが、他のプログラムと組み合わせても構いません。
ユーザーのアクションはマウスやキーボードだけとは限りません。
など様々な入力を元にしてインタラクションについて面白いアイデアを実現してください。
スライド資料
サンプルファイル
アンケート
本日の授業に参加した方は以下のアンケートに答えてください。
アンケート

今回も前回に引続き、ofxFaceTracker2を使用したフェイストラッキングを使用して様々なプログラミングを行っていきます。
前回使用した、顔のランドマークを検出する方法で眼や鼻など顔のパーツの位置を特定することが可能となりました。この座標の情報を元に顔にパーツを合成することも簡単です。しかしこの方法の欠点は、2次元の座標をもとに合成するため顔の向きを変化させたときに不自然になってしまう点です。この欠点を補うため、今回は顔の位置と傾きの情報を検出し、その3D空間での情報を元に3Dオブジェクトを合成して立体的な表現に挑戦します。
スライド資料
サンプルプログラム
サンプルのビルドには以下の学習データが必要です。下記からダウンロードしてそれぞれのサンプルプロジェクトの bin/data/ フォルダ内に格納してください。

今回も引き続きInkScapeを用いたデザインの基礎について、実際に作業しながら習得していきます。今回は、配色の基本についてとりあげます。
調和のとれた色彩を用いるには、色についての基本的な知識が必要となります。RGBとCMYK、HSBカラースペース、色相環における類似色と補色の関係、トーンといった色彩の設計に関する基礎について学んでいきます。
さらに今回は、画像や写真の配置についても取り上げます。実験によって文字や言葉よりも画像を含む情報伝達の方がより記憶に残りやすい現象が確認されています。この現象を画像優位性効果 (Picture superiority effect = PSE) と呼びます。画像や写真の配置や扱い方によって、デザインの印象は大きく変化します。様々な画像の配置方法について紹介していきます。
スライド資料
本日の課題
今日紹介したオンラインの配色サービスを一通り使ってみましょう。気に入った配色サービスを1つ使用して、カラースキームを作成してInkScapeに配色して提出します。InkScapeは以下のテンプレートを使用してください
InkSpaceにタイトルと学籍番号と氏名を入れてGoogleフォームから提出してください。

今回は、最終課題のテーマ「1ボタン・インタラクション」について具体的な制作方法を解説していきます。マウスをクリックするまでの様々なインタラクションを整理して、それぞれに動きを適用する方法をサンプルプログラムを参照しながら解説していきます。
後半は、最終課題の制作実習と質問の受付を行っていきます。
スライド資料
最終課題について
テーマ : 1 ボタン・インタラクション
マウスをクリックするという最低限のインタラクションで、どこまで多様で面白い動きによる表現が可能か、作品の制作を通して探求します。
制作する作品は以下のフォーマットに則したものとします。
- ボタンを表示 (ボタンが押されるまでのエフェクトのアニメーションを付加しても良い)
- マウスでボタンをクリック
- ボタンの反応をアニメーションによって表現する
- 動きの気持ち良さ
- 押したいと思わせる動き
- 刺激、爽快感
- あたたかみ、親しみやすさ
- … etc.
制作にあたっては、以下のテンプレートをForkして使用してください。
最終作品はOpenProcessingに投稿して提出します。以下のタグを必ずつけて投稿してください。
mitdesign121final
課題提出フォーム
提出期限は、2021年7月17日(土) 12:50 とします。
サンプルプログラム
最終課題テンプレート (マウスのいろいろな動作に反応)
複数の図形を動かす
たくさんの図形を動かす
たくさんの回転の連続

この講義「データ構造とアルゴリズムでは」変数と定数、反復、乱数、論理式と条件文、アニメーションとベクトル、配列の操作、関数、そしてオブジェクト指向プログラミングと様々なトピックスを扱ってきました。最終課題はこれらの内容を総動員して、Patatap (https://patatap.com/) のようなインタラクティブなオーディオビジュアル作品をp5.jsで制作します。
Patatapはとてもシンプルなインタラクションで構成された作品です。キーボードを操作すると、それぞれのキーにシンプルなアニメーションが割り振られていて、同時にサンプリングされたサウンドが鳴るようになっています。仕組みはとても単純なのですが、キーボードをリズムにあわせてタイピングすることで音と映像が同期して、まるでVJのパフォーマンスをしているような気分を味わえます。キーボードの組み合わせは無限にあるので、いつまでも飽きることがありません。
今回は、最終課題に向け、p5.jsをつかってPatatapを制作するための方法について解説していきます。
映像資料
スライド資料
本日の課題の提出フォーム
本日の発表用の課題提出フォームです。
(本日の) 課題提出フォーム
最終課題提出フォーム
最終課題で制作した作品は、OpenProcessingにアップロードして下記のフォームからURLを提出してください。
最終課題提出フォーム
サンプルプログラム
 Material Design – Understanding typography
Material Design – Understanding typography
読み手が制作されたデザインから受ける印象は、書体の種類や文字の配置によって大きく変わります。また、書体や文字の配置や大きさ行送りなどによって、文章の読み安さは大きく変化します。読み手に適切に情報を伝えるデザインを制作するには、書体の種類、書体によるイメージ、タイトルに適した書体と本文に適した書体、読み易い文章のための文字の配置方法など、様々な知識が必要です。今回は文字と書体、文章のデザインについて、InkScapeを使用しながら学んでいきます。
スライド資料
本日の課題
InkScapeを使用して、総合デザイン工学科のリーフレットを作成しましょう。
以下のZipファイルをダウンロードして展開すると、制作テンプレートとサンプルが入っています。
制作したファイルをInkScape PDF (Portable Document Format) 形式で保存して、以下のフォームから提出します。デザインの欄外に学籍番号を氏名を必ず記入してください。
課題提出フォーム
※提出の際にGoogleアカウントでログインする必要があります。Googleアカウントの無い方は、以下のリンクから作成してください。

今回は、openFrameoworksのAddonの紹介の3つめとして、ofxFaceTracker2を取り上げます。
SnapCameraやFaceAppといった、カメラに映した顔を加工するアプリケーションが流行しています。実際に試してみると、その精度に驚かされます。このアプリの背後には、コンピュータビジョン (CV) と機械学習による顔のパーツを立体的にトラッキングする技術、Face Tracking が活用されています。
今回は、openFrameworksでFace Trackingを行うためのAddon、ofxFaceTracker2を実際にプログラミングしながらその基本を紹介していきます。
スライド資料
サンプルフィアル
サンプルのビルドには以下の学習データが必要です。下記からダウンロードしてそれぞれのサンプルプロジェクトのbin/dataフォルダ内に格納してください。

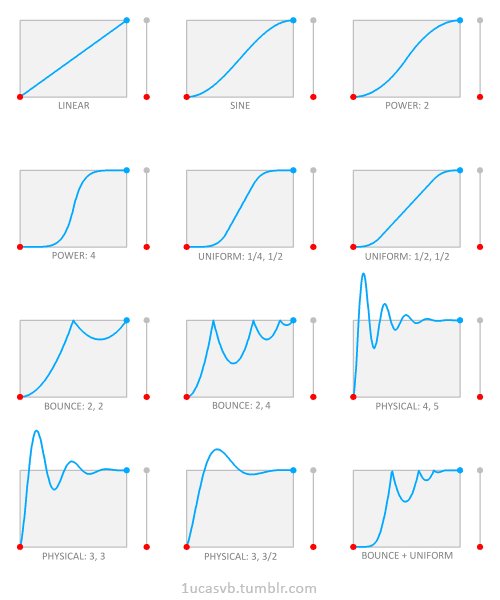
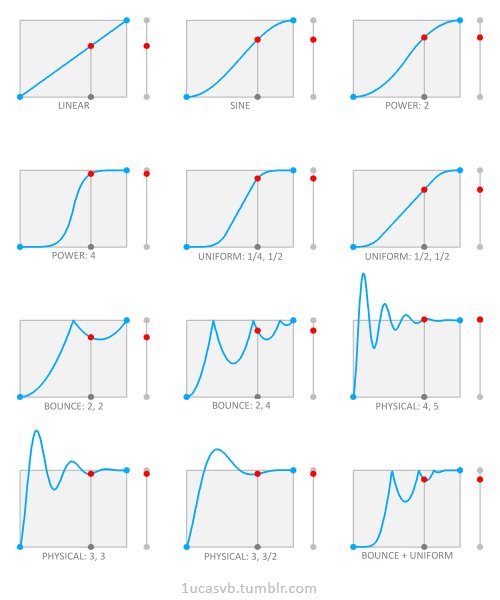
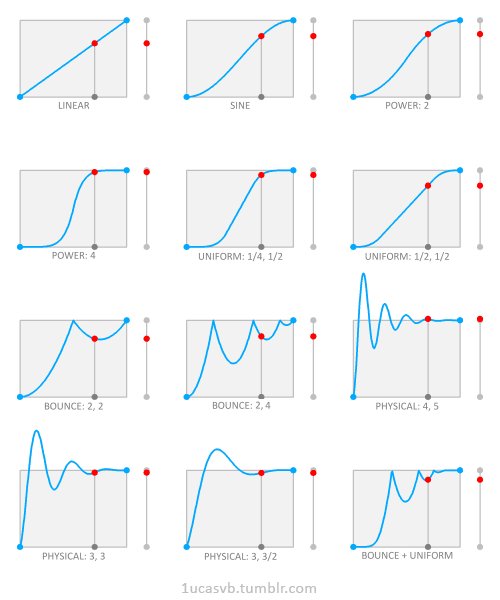
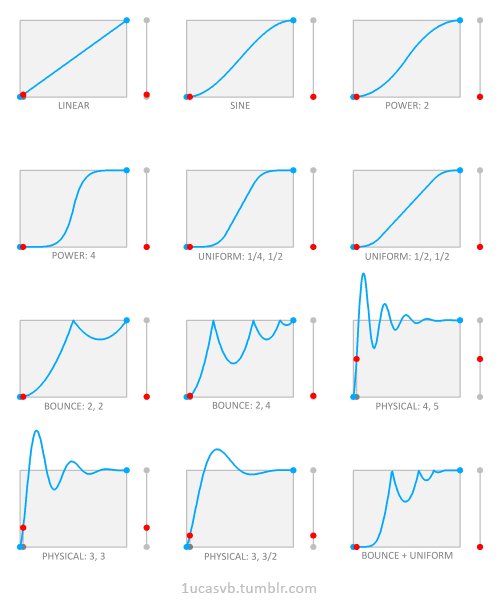
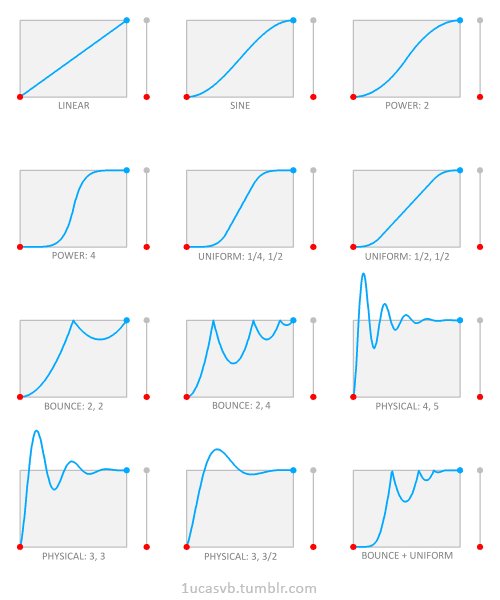
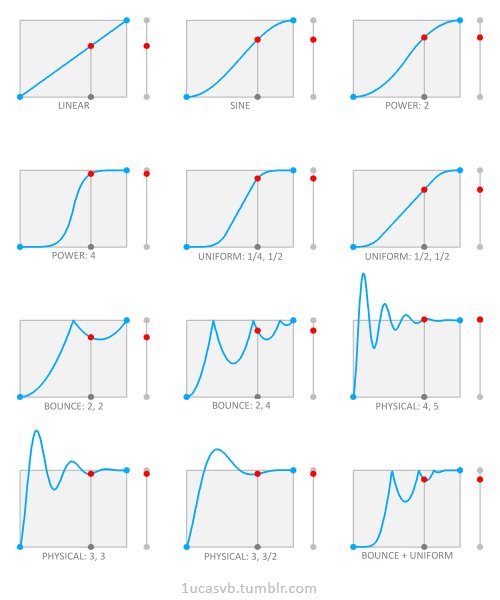
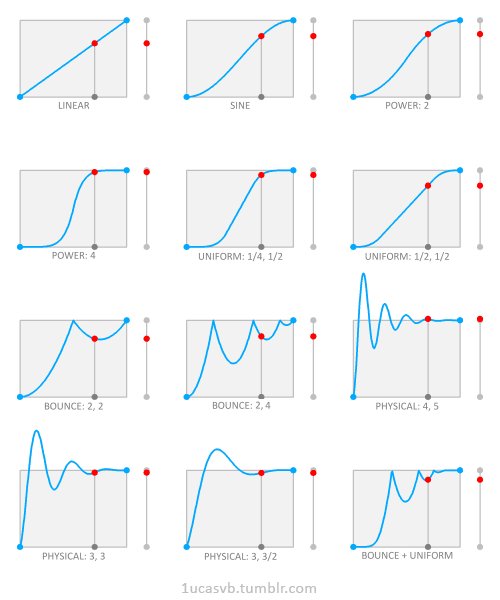
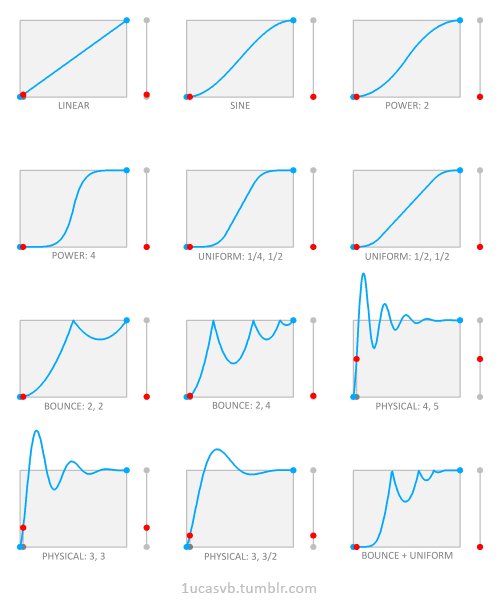
前回は、p5.jsでアニメーションを行うための基本を解説しました。A地点からB地点までどのくらいの刻み幅で移動するかによって映像のテンポが変化して、様々な表情が生まれることを学びました。アニメーションの表現にはさらに重要な要素があります。加速 (Acceleration) と減速 (Deceleration) です。加速と減速の要素を効果的に使用することで、動きに様々なキャラクターが生まれます。
加速と減速の表現はp5.js単体でも可能ですが、GSAPライブラリー (GreenSock Animation Platform) を使用することで、より簡単にさらに多様な表現を実現可能です。
今回はGSAPライブラリーの導入と、GSAP + p5.jsを組み合せた様々な実例を紹介していきます。
スライド資料
本日の課題
GSAPライブラリーとp5.jsでアニメーションを作成してみよう!
- 様々なイージング関数と、動き (位置、色、大きさ、角度など) を組み合わせてみる
- もし可能なら、簡単なインタラクションも付加 (マウスクリックなど)
- OpenProcessingに提出。本日のタグは mit210703 。
サンプルコード
p5.jsでイージング
GSAPテンプレート
GSAPで、位置と大きさ色を変化
GSAP、インタラクション基本