スライド資料
本日の予定
前回の課題の発表
第二課題の制作物とスケジュール
第二課題の制作物についての検討
様々なマルチモーダルな生成AIの紹介
コード生成AI: Github Copilotに登録して利用してみる
前回の課題の発表
前回の課題: 生成AIを活用した文献調査
調査してきた結果を発表してください
第二課題の制作物とスケジュール
第二課題発表方法詳細
以下の必須の制作物とオプションの制作物を用意してください
必須の制作物 (必ず提出/発表)
スペキュラティブデザインの提案 – プレゼンボード (1920 x 1080) 1枚
プレゼンテーション (3分程度、スライドを用いて)
オプションの制作物 (もし可能であれば)
生成AIを用いて制作した作品
画像 (例: 複数の画像をレイアウトしてポスターに)
動画 (Luma Dream Machineなどを活用)
音楽 (SUNOによる生成音楽など)
小説、シナリオ、詩などの文章 (ChatGPTなどを活用)
スケジュール
7月01日: エスキース 3 – 様々なアウトプットの手法を解説
7月08日: (休講)
7月15日: エスキース 4 – 実習、進捗確認
7月22日: 展示準備
7月29日: 全課題展示、講評
8月7日・8日: オープンキャンパスでの展示
第二課題の制作物についての検討
ここまで実践してきた生成AIとスペキュラティブデザインの知識を総動員
斬新なアイデアを提案し、作品を制作してください
画像、映像、音楽、小説、詩、シナリオなど、様々な形式で
もちろんそれ以外の斬新な出力形式も歓迎します
完成度よりもチャレンジする姿勢を重視します
今後の卒業研究や制作につながっていくとなお良し
斬新なアイデアの提案と作品を期待しています!!
様々なマルチモーダルな生成AI
生成AIにおける「マルチモーダル」とは、複数の異なるデータ形式(モダリティ)を統合し、相互に関連付けて処理・生成する能力を指す。これは、テキスト、画像、音声、動画など、異なる種類のデータを同時に扱うことができるAIシステムを指す。
具体例:
テキストと画像の統合:
Image2Text: 画像の説明文を自動生成する(例:画像キャプショニング)
Text2Image: テキストの説明に基づいて画像を生成する(例:DALL-Eのようなシステム)。
音声とテキストの統合:
Speech2Text: 音声認識システム(音声をテキストに変換)
Text2Speech: テキスト読み上げシステム(テキストを音声に変換)
動画とテキストの統合:
Video2Text: 動画内容の自動要約や説明文の生成。
Text2Video: テキストの指示に基づいて動画を生成する。
画像と音声の統合:
Image2Speech: 画像の内容を音声で説明するシステム(視覚障害者向けの支援技術)。
Speech2Image: 音声に基づいて画像やアニメーションを生成する
参考資料
マルチモーダルAIとは?事例から見る活用方法や今後の展望を解説 What is Multimodal AI?
ここまでの演習で紹介してきたマルチモーダルな生成AI
改めて使用してみる!
コード生成AI: Github Copilotに登録して利用してみる
こちらのページを参照して、Github Copilotを登録してみましょう。
登録に必要な情報
学校情報
登録するメールアドレス: ××××××@maebashi-it.ac.jp (大学のアドレス)
What is the name of your school? (大学名)
Maebashi Institute of Technology
How do you plan to use GitHub? (GitHubの利用目的)
“I use Github for my university programming course.” など
学生証の写真をアップロードする際の補足情報
Name: 氏名、フルネームをローマ字表記で
Student ID: 学生証の裏面に記載されている学籍番号
School Name: Maebashi Institute of Technology
次回までの課題
来週(7/8)は休講なので、第二課題についてじっくりと取り組みましょう。
必須の制作物 (必ず提出/発表)
スペキュラティブデザインの提案 – プレゼンボード (1920 x 1080) 1枚
プレゼンテーション (3分程度、スライドを用いて)
→ できれば完成させてしまう勢いで!
オプションの制作物 (もし可能であれば)
生成AIを用いて制作した作品
画像、動画、音楽、小説、シナリオ、詩など
→ ざっくりとした作品のプロトタイプがあるとベスト
アンケート
本日の演習に参加した方は以下のアンケートに回答してください。
スライド資料
今日の内容
オーディオビジュアルその2 : プロジェクトの構造化
複数の画面(シーン)を切り替える
COMPによる構造化
パフォーマンスモード
調査 : 最終発表をどんな内容にするか?
残りのスケジュール
0627: プロジェクトの構造
0704: オーディオビジュアルなVJシステム
休み
0718: 講評会 (オーディオビジュアル)
プロジェクトの構造化
複数のシーン(画面)を切り替えるには?
前回作成したオーディオビジュアルのプロジェクト
一つだけで長時間持たせるのは難しい
複数のシーン(モード?)を切り替えていくと飽きられない
しかし、全ての機能を一様にネットワーク化していくと巨大なものに…
どのように整理していくか?
Base COMPを利用して構造化していくと便利!
複数のオブジェクトを1つにまとめる
前回の音の高・中・低域それぞれに反応する球を題材に
ダウンロード
オペレーターをまとめる手順
まとめたいオペレーターを全て選択
画面を右クリックしてメニュー表示
「Collapse Sellected」を選択
選択した部分が1つのBase COMPに
1つのCOMPにまとまった状態に!
名前をつけてあげると、さらに分かりやすい
まとめたBase COMPをtoxファイルに保存して再活用
toxに保存
1つにまとめたBase COMPをミギクリック
メニューから「Save content .tox …」を選択
.tox 形式でファイル保存
保存したtoxを別のプロジェクトで使用
新規にプロジェクト作成
toxファイルをドラッグ&ドロップ
TOXのサンプル
以下から4種類ダウンロード
tox1 , tox2 , tox3 , tox4
In と Out
ダブルクリックして保存したBase COMPの内部を表示
入出力
TOP、SOP、CHOPそれぞれに存在
複数のInやOutを配置することも可能
複数のBase COMPを組合せ
ダウンロード
複数のBase COMPの切り替え
手動版 (keyType In CHOP + switch TOP)
ダウンロード
複数のBase COMPの切り替え
自動版 (Auidoa Analysis COMPを使用して自動スイッチング)
ダウンロード
デザイナーモードとパフォームモード
TouchDesignerの2つのモード
パフォームモードではフルスクリーンで作品を表示するだけでなく様々な設定が可能
実際に操作しながら解説
例: フルスクリーンで表示しながら操作するGUIを別ウィンドウで表示
ダウンロード
本日のアンケート
本日の演習に参加した方は以下のアンケートに回答してください。
アンケート
スライド資料
今日の内容
前回の復習「世界構築 (World building)」
第二課題スケジュールと発表方法の詳細説明
参考映像紹介 – 「Her」2013, スパイク・ジョーンズ監督・脚本
より説得力のあるスペキュラティブデザインの提案に向けて
おまけ: Figmaを使用したスライド作成のヒント
実習
前回の復習「世界構築 (World building)」
第二課題スケジュールと発表方法の詳細説明
スケジュール
6月24日: エスキース 2 – 生成AIを活用した文献調査
7月01日: エスキース 3 – 様々なアウトプットの手法を解説
7月08日: (休講)
7月15日: エスキース 4 – 実習、進捗確認
7月22日: 展示準備
7月29日: 全課題展示、講評
8月7日・8日: オープンキャンパスでの展示
第二課題発表方法詳細
以下の必須の制作物とオプションの制作物を用意してください
必須の制作物 (必ず提出/発表)
スペキュラティブデザインの提案 – プレゼンボード (1920 x 1080) 1枚
プレゼンテーション (3分程度、スライドを用いて)
オプションの制作物 (もし可能であれば)
生成AIを用いて制作した作品
画像 (例: 複数の画像をレイアウトしてポスターに)
動画 (Luma Dream Machineなどを活用)
音楽 (SUNOによる生成音楽など)
小説、シナリオ、詩などの文章 (ChatGPTなどを活用)
参考映像紹介 – 「Her」2013, スパイク・ジョーンズ監督・脚本
「Her」視聴 (ダイジェストで)
参考記事: 映画『her/世界でひとつの彼女』はいまやファンタジーだ──ただしAI以外の部分で (WIRED.jp)
※ OpenAIの「サマンサ風」の声に対して、映画でサマンサの声を演じたスカーレット・ヨハンソンが抗議の声明を出した
参考事例 2: 長谷川愛「私はイルカを産みたい…」
より説得力のある「望ましい未来 (Preferred futures)」の提案に向けて
前回の復習「世界構築 (World building)」で作成した世界
より説得力のある「望ましい未来 (Preferred futures)」の提案に向けて
これまでの伝統的な文献調査の方法
生成AIを用いると強力な文献調査が可能!!
論文検索専用のChatGPTのGPTsを活用
参考: 論文検索GPTs6選+純正ブラウジング(Bing)の比較
実習: 次回 (7/1) までの課題
ScholarAI を使って文献調査をしてみよう調査した内容をまとめてみよう
著者、タイトル、要約、引用、リンク
調査した文献を正規の形式で参考文献リストに
今回はChicago Style を使用
文献は最低3つ以上調査すること
調査した結果を以下のFORMから提出してください。次回、調査結果を簡単に発表してもらいます。
調査例: 前回世界構築した「Imagine to Music Insturument (I2M)」に関する文献調査
https://chatgpt.com/share/06d2c833-05d2-4f73-9f29-b3e7d6207296
以下は、脳波や思考によって作曲する技術に関する論文です:
“Exploring Brain Dynamics via EEG and Steady-State Activation Map Networks in Music Composition” – この研究では、EEG信号を用いて個別の感情状態を抽出し、独自の音楽作曲を行う手法を紹介しています。特に注意機構と安定状態の活性化マッピングを組み合わせたニューラルネットワークモデルが提案されています (MDPI)。
“The Hybrid Brain-Computer Music Interface” – この論文は、脳波データを用いた音楽心理学と音楽情報検索の分野に焦点を当て、脳波を使った音楽生成の方法について詳しく述べています (MDPI)。
“Brain-Computer Interface (BCI) Based Musical Composition” – BCI技術を使って、バーチャルシンセサイザーの博物館やショップを探索しながら音楽を作曲する方法について述べた研究です (MDPI)。
[1] Gu, Xiaohu, Leqi Jiang, Hao Chen, Ming Li, and Chang Liu. “Exploring Brain Dynamics via EEG and Steady-State Activation Map Networks in Music Composition.” Brain Sciences 14, no. 3 (2024): 216. https://doi.org/10.3390/brainsci14030216 .
[2] Miranda, Eduardo, and Joel Eaton. “The Hybrid Brain-Computer Music Interface.” Frontiers in Neuroscience 6 (2012): 70. https://doi.org/10.3389/fnins.2012.00070 .
[3] Deuel, Thomas, Kai E. Miller, and Alexander R. Demos. “Brain-Computer Interface (BCI) Based Musical Composition.” Brain-Computer Interfaces 7, no. 1 (2020): 3-15. https://doi.org/10.1080/2326263X.2020.1716674 .
※ この調査の後、感情による音楽リコメンドシステムの研究が参考になるのではないと考え追加で調査してみた
https://chatgpt.com/share/fda9da99-5721-4c8c-b42d-1d23ac327205
以下は、感情をベースにした音楽リコメンドシステムに関するいくつかの研究論文です:
Emotion Based Music Recommendation System for Specially-Abled
Emotion Profile-Based Music Recommendation
Emotion-based music recommendation using audio features and user playlist
Recommendation of Music Based on Facial Emotion using Machine Learning Technique
Emotion Based Music Recommendation System
Music Recommendation System Based on Emotion
Music recommendation system using emotion triggering low-level features
An Emotion-Aware Personalized Music Recommendation System Using a Convolutional Neural Networks Approach
Emotion-based music recommendation by association discovery from film music
Emotional music recommendation method based on brain-computer interaction
これらの論文は、感情認識技術と機械学習を活用した音楽推薦システムの設計と実装に関するさまざまなアプローチを提供しています。
[1] Abdul, Ashu, Jenhui Chen, Hua-Yuan Liao, and Shun-Hao Chang. “An Emotion-Aware Personalized Music Recommendation System Using a Convolutional Neural Networks Approach.” Applied Sciences 8, no. 7 (2018): 1103. https://dx.doi.org/10.3390/APP8071103 .
[2] Chin, Yu-Hao, Szu-Hsien Lin, Chang-Hong Lin, E. Siahaan, A. Frisky, and Jia Ching Wang. “Emotion Profile-Based Music Recommendation.” In 2014 IEEE 7th International Conference on Ubi-Media Computing and Workshops, 32-37. IEEE, 2014. https://dx.doi.org/10.1109/U-MEDIA.2014.32 .
[3] Deng, J., and C. Leung. “Emotion-based music recommendation using audio features and user playlist.” Proceedings of the 20th ACM International Conference on Multimedia, 2012.
[4] G, S., Evangelin Blessy A, Jeya Aravinth S, Vignesh Prabhu M, and VijayaSarathy R. “Recommendation of Music Based on Facial Emotion using Machine Learning Technique.” In Proceedings of the 2023 International Conference on Advanced Computing, Intelligent and Secure Systems (ACIMS), 16. IEEE, 2023. https://dx.doi.org/10.53759/acims/978-9914-9946-9-8_16 .
[5] Kuo, Fang-Fei, Meng-Fen Chiang, M. Shan, and Suh-Yin Lee. “Emotion-based music recommendation by association discovery from film music.” In Proceedings of the 13th ACM International Conference on Multimedia, 507-510. ACM, 2005. https://dx.doi.org/10.1145/1101149.1101263 .
[6] Rozhevskii, Danila, Jie Zhu, and Boyuan Zhao. “Psychologically-Inspired Music Recommendation System.” arXiv preprint arXiv:2205.03459 (2022). http://arxiv.org/pdf/2205.03459 .
[7] Rumiantcev, M., and Oleksiy Khriyenko. “Emotion Based Music Recommendation System.” Zenodo (2020). https://dx.doi.org/10.5281/ZENODO.4007450 .
[8] Shreya, L., and N. Nagarathna. “Emotion Based Music Recommendation System for Specially-Abled.” In 2021 6th International Conference on Recent Trends in Electronics, Information & Communication Technology (RTEICT), 321-325. IEEE, 2021. https://dx.doi.org/10.1109/RTEICT52294.2021.9574033 .
[9] Ulleri, Pranesh, Shilpa Hari Prakash, Kiran B Zenith, Gouri S Nair, and Jinesh M. Kannimoola. “Music Recommendation System Based on Emotion.” In 2021 International Conference on Computing, Communication and Networking Technologies (ICCCNT), 1-5. IEEE, 2021. https://dx.doi.org/10.1109/ICCCNT51525.2021.9579689 .
[10] Yoon, Kyoungro, Jonghyung Lee, and Min-Uk Kim. “Music recommendation system using emotion triggering low-level features.” IEEE Transactions on Consumer Electronics 58, no. 2 (2012): 612-618. https://dx.doi.org/10.1109/TCE.2012.6227467 .
おまけ: Figmaを使用したスライド作成のヒント
(もし時間があれば) Figmaを使ってスライドを作成するヒントについて解説します
参考: Figmaを利用した資料デザインが便利!導入手順を解説します!
Figmaのテンプレート
簡単なスライドのテンプレートを作成してみました! 活用してください。
アンケート
本日の演習に参加した方は以下のアンケートに答えてください。
スライド資料
今日の内容
TouchDesignerでShader (GLSL) を使ってみる
Shaderとは?
TouchDesingerでShaderを表示
フラグメントシェーダー (fragment shader) の基本
シェーダーで生成したパターンで3D形状を生成
サンプルプログラム
Shaderとは何か?
Shaderとは
もともとは、3DCGにおいて、シェーディング(陰影処理)を行うコンピュータプログラムのこと
従来は、開発者やデザイナーは、グラフィクスカード (GPU) に固定機能として実装された定形の処理しか使えなかった (固定機能シェーダー)
2000年代に入って : プログラマブル・シェーダーの登場
ブラックボックスだったシェーダー自体が、プログラム可能になった
3D描画ライブラリによってシェーダー言語は異なる
OpenGL → GLSL
Direct 3D → HLSL
TochDesignerでは、描画にOpenGLを使用
GLSLをShader言語として用いる
GLSL TOPでShaderを表示可能
Shaderの種類
頂点シェーダー (Vertex Shader)
入力された頂点を座標変換するための機能
ジオメトリシェーダー (Geometry Shader)
オブジェクト内の頂点の集合を加工して新しいプリミティブ図形を生成
フラグメントシェーダー (Fragment Shader)
ピクセルを操作する。画面上の膨大なピクセル情報を、高い並列処理性能を持つGPUで実行することにより、CPUで実行するよりもはるかに高いパフォーマンスを実現
ピクセルシェーダー (Pixel Shader) と呼ばれることも
→ 今回は主にフラグメントシェーダーを扱います!
頂点のデータの集合から画面に画像が表示されるまでの流れ
Shaderの教材
現在、すばらしいオンライン教材の執筆が進行中!
The Book of Shaders – Patricio Gonzalez Vivo
http://patriciogonzalezvivo.com/2015/thebookofshaders/
Mythbusters Demo GPU versus CPU
VIDEO
Shaderのバージョン
GLSLには様々なバージョンがあって、ちょっとやっかい
TouchDesingerでは、GLSL 4.60 (OpenGL 4.6) に対応している
OpenGLバージョン GLSLバージョン #version ディレクティブ 1.5 1.0 なし 2.0 1.1 #version 110 2.1 1.2 #version 120 3.0 1.3 #version 130 3.1 1.4 #version 140 3.2 1.5 #version 150 3.3 3.3 #version 330 4.0 4.0 #version 400 4.1 4.1 #version 410 4.2 4.2 #version 420 4.3 4.3 #version 430 4.4 4.4 #version 440 4.5 4.5 #version 450 4.6 4.6 #version 460
TouchDesingnerでGLSLを使う
テキストエディターの設定 : Preferences > DATs でText Editorの場所を設定
普段使用しているエディター (VScodeなど) を設定しておく
画面にGLSL TOPを配置
まずは、画面上にGLSL TOPを配置
自動的に、glsl_pixelとglsl_infoの2つのDATがセットで配置される
glsl1_pixel DAT のパラメータから「Edit」ボタンを押す
設定したテキストエディターでGLSLを編集可能になる
初期状態で以下のフラグメントシェーダーが記述されている
このファイルを編集していく
// Example Pixel Shader
// uniform float exampleUniform;
out vec4 fragColor;
void main() {
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = vec4(1.0);
fragColor = TDOutputSwizzle(color);
}// ピクセルシェーダーのサンプル
// uniform float exampleUniform; ← 外部からの入力例
out vec4 fragColor; // 最終出力する場所
void main() //メイン関数
{
// ↓ 外部テクスチャーの色の参照方法
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = vec4(1.0); //色を指定(白)
//最終出力へ、TDOutputSwizzle()はMacとWinのずれを解消する関数
fragColor = TDOutputSwizzle(color);
}
試しに、vec4 colorの値を変化させてみる 例 vec4(1.0, 0.0, 0.0, 1.0)
何が変化するか?
out vec4 fragColor;
void main() {
// vec4で色を指定 (R:1.0, G:0.0, B:0.0, A:1.0)
vec4 color = vec4(1.0, 0.0, 0.0, 1.0);
fragColor = TDOutputSwizzle(color);
}
赤い色に変化した!
color = vec4(Red, Green, Blue Alpha);
プログラムを読み解いてみる
GLSLのプログラムは、まず始めに main関数が実行される
最終出力をfragColorと宣言 out vec4 fragColor;
main関数で演算した最終的なピクセルの色の値は、fragColorに出力する
変数や関数の書き方は、ほぼ、C / C++ の書き方を踏襲している
int, float, bool などはC / C++と同じように使用可能
vec2, vec3, vec4 など、GLSL独自の型も存在している
代表的なGLSLの型
vec2 : float型による2次元のベクトル
vec3 : float型による3次元のベクトル
vec4 : float型による4次元のベクトル
ivec2 : int型による2次元のベクトル
ivec3 : int型による3次元のベクトル
ivec4 : int型による4次元のベクトル
mat2 : 2×2要素を持つfloat型の行列
mat3 : 3×3要素を持つfloat型の行列
mat4 : 4×4要素を持つfloat型の行列
Sampler1D : 1次元のテクスチャ
Sampler1D : 2次元のテクスチャ
Sampler3D : 3次元のテクスチャ
Uniforms – TouchDesignerからShaderへ値を送出
TouchDesignerと、GLSLの情報のやりとりのイメージ
経過時間を送る – 色の点滅
送出したUniformsをShaderで活用してみる!
まず始めに経過時間を送出
TouchDesigner側 : absTime.seconds
GLSL側 : float
GLSL TopのパラメータのVectorsを開く
以下のパラメータを設定して、経過時間をGLSLに送出する
Uniform Name 0 : time
value0x : absTime.seconds
時間と三角関数と絶対値で色を点滅させる
色が激しく点滅する (はず) !
uniform float time;
out vec4 fragColor;
void main() {
float r = abs(sin(time * 10.0)); //赤の点滅
float g = abs(sin(time * 12.0)); //緑の点滅
float b = abs(sin(time * 14.0)); //青の点滅
vec4 color = vec4(r, g, b, 1.0); //vec4(RGBA)で色を指定
fragColor = TDOutputSwizzle(color);
}経過時間を送る – 色の点滅
ピクセルシェーダーの座標系
ピクセルシェーダーのコード – テクスチャー上のピクセルの1つ1つにプログラムが埋め込まれているイメージ
自分自身のピクセルの場所を知るには? → vUV.x と vUV.y を参照
左下が(0.0, 0.0) 右上が (1.0, 1.0)
試しにグラデーションを描いてみる!
uniform float time;
out vec4 fragColor;
void main() {
float r = vUV.x; //x方向: 赤のグラデーション
float g = 0.0; //緑は0.0
float b = vUV.y; //y方向: 青のグラデーション
vec4 color = vec4(r, g, b, 1.0);
fragColor = TDOutputSwizzle(color);
}なめらかなグラデーションが描けた!
移動する波 (座標情報 + 経過時間)
vUV.xy による座標の情報と経過時間 (time) を組合せてみる
sin関数で座標の情報と経過時間を使用して移動する波を作ってみる
移動する波
uniform float time;
out vec4 fragColor;
void main() {
float r = sin(time * 10.0 + vUV.x * 12.0); // 赤
float g = sin(time * -10.0 + vUV.x * 12.0); // 緑
float b = sin(time * 10.0 + vUV.y * 8.0); // 青
float a = 1.0; // 透明度
vec4 color = vec4(r, g, b, a);
fragColor = TDOutputSwizzle(color);
}RGBのストライプが移動する!
拡がる同心円
もう少し複雑な図形を描いてみる
同心円を描く
ポイント : 中心点からの距離を計測してその値で形を描く
GLSLで距離を測る関数 → length()
float len = length(startPos, endPos);拡がる同心円
uniform float time;
out vec4 fragColor;
void main() {
//画面の中心からの距離を算出
float len = length(vec2(0.5, 0.5) - vUV.xy);
//画面中心からの距離でsin波を生成し同心円状の波に
float br = sin(len * 120 - time * 40.0);
//ピクセルの色に設定
vec4 color = vec4(br, br, br, 1.0);
fragColor = TDOutputSwizzle(color);
}中心から拡がる同心円が描けた!
拡がる同心円 (真円バージョン)
円の幅と高さを揃えて楕円ではなく真円にしてみる
vUVを画面の解像度の幅でxとy座標の双方を割り算する
さらに、RGBで拡がる速度を変化させてみる
拡がる同心円 (真円バージョン)
uniform vec2 resolution;
uniform float time;
out vec4 fragColor;
void main() {
//画面の中心から(-1.0, -1.0)から(1.0, 1.0)の範囲の座標に変換し縦横の比率を揃える
float ratio = resolution.x / resolution.y;
vec2 uv = vec2(vUV.x, vUV.y / ratio) - vec2(0.5, 0.5 / ratio);
//画面中心からの距離を算出
float len = length(uv);
//画面中心からの距離でsin波を生成し同心円状の波に
//RGBを少しシフトさせる
float r = sin(len * 100.0 - time * 40);
float g = sin(len * 102.0 - time * 40);
float b = sin(len * 104.0 - time * 40);
float a = 1.0;
vec4 color = vec4(r, g, b, a);
fragColor = TDOutputSwizzle(color);
}円が真円になった!
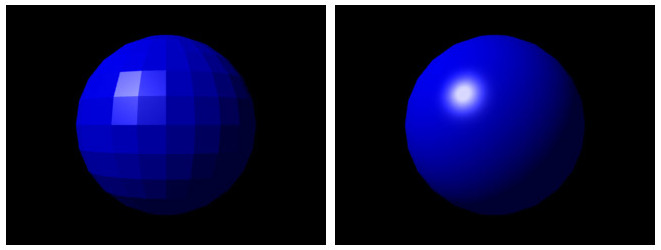
GLSL応用: 生成されたイメージを3D化
同心円のアニメーションのパターンを用いて凸凹を生成
ハイトマップ(Height Map) という手法を用いている
ゲームエンジンなどで使用されている手法
GLSLのパターンを立体化 (詳細は実際のプログラムで解説)
さらに球体にも適用してみる!
参考資料: GLSLの奥深い世界
GLSL Sandbox
Shader Toy BETA
アンケート
本日の演習に参加した方は以下のアンケートに回答してください。
今日の内容
オーディオと映像が融合した「オーディオビジュアル」を探求
波形 (音量) ベースのオーディオビジュアル
スペクトル (周波数) ベースのオーディオビジュアル
前回の復習
前回は主に波形 (音量) を元に音響の視覚化を考えていった
例えばフィルターを用いた解析 (ダウンロード )
ダウンロード
前回の補足: audioAnalysys COMPを使う
前回のフィルターによる音域別の音量の取得
audioAnalysis COMPを使用するととっても楽!
Palette > Derivative > Tools > audioAnalysis
audioAnalysis COMPの導入
前回のパッチがここまでシンプルに!
詳細は実際にコーディングしながら
ダウンロード
さらに応用
周波数帯域ごとの音量によってノイズをコントロール
詳細はコードで
ダウンロード
FFT解析
なぜ周波数解析が必要なのか?
FFT (高速フーリエ変換) : 音を周波数の成分に分解する → そもそも何故この操作が必要なのか?
耳が音を聴いている仕組みを考える
https://youtube.com/watch?v=sSgZXrdlIlM%3Fversion%3D3%26rel%3D1%26showsearch%3D0%26showinfo%3D1%26iv_load_policy%3D1%26fs%3D1%26hl%3Den-US%26autohide%3D2%26wmode%3Dtransparent
つまり私たちは音を周波数成分の分解して聴いている!
引用: Hearing, the cochlea, the frequency domain and Fourier’s series FFTとIFFT
FFT (高速フーリエ変換) : 波形を周波数成分へ
IFFT (高速フーリエ逆変換): 周波数成分を波形へ
STFT (短時間フーリエ変換)
実際に解析する際には、一定の時間で信号を切り取って解析していく
切り取る信号の時間 → FFT Length (2の累乗のサンプル数)
窓関数 (Windowing)
引用: Short-time FFT – MATLAB – MathWorks 日本 このFFT解析結果をプロットしたのがスペクトログラム (Spectrogram)
TouchDesignerでFFT基本
Audio Device in CHOPで入力した信号を、AudioSpectrum CHOPでFFT解析
その結果をCHOP to TOPでテクスチャーに
ダウンロード
ちょっと工夫
左右のチャンネルで別々にFFT
Rampで着色
左右線対称になるように配置
ダウンロード
さらに工夫
ダウンロード
応用
ダウンロード
いろいろ詰めあわせ
いろいろ詰めあわせセットを作ってきました!
ダウンロード
アンケート
本日の講義に参加した方は以下のアンケートに答えてください
スライド資料
前回の課題の講評
課題: 「もしも…だったら (What if … ?) 」という問いを考える
「もしも…だったら」という問いを考える
その問いを元に生成AIを用いて画像を生成する
単なる空想ではなく、スペキュラティブな「Preferred futures (望ましい未来)」について考える内容
Preferred futures (望ましい未来)
「起こりそう」と「起こってもおかしくない」が混じりあう部分
例:「もしも、楽器の演奏ができなくても自由に個人で音楽を作曲して楽しむことができるようになったら?」
復習: スペキュラティブデザイン
The Cone of Possibilities (可能性の円錐)
Probable futures (起こりそうな未来)
ほとんどのデザイナーはこの領域で活動
世の中の多くのデザイン方法論、ツール、慣行、教育
Plausible futures (起こってもおかしくない未来)
未来のシナリオの計画や洞察
近未来の世界的状況をモデル化
Possible futures (起こりうる未来)
フィクション (文芸、映画、SF)
思索的なシナリオ
※これより外の領域 → 空想
Preferred futures (望ましい未来)
「起こりそう」と「起こってもおかしくない」が混じりあう部分
未来を予測するのではなく、デザインの力で様々な可能性を切り開く
→ スペキュラティブデザインが目指す領域
World Building (世界構築)
前回の課題「What if …?」の成果について検討
まだ成果がざっくりとして曖昧
「望ましい未来」に向けてより精緻に考えていきたい
→ World Building (世界構築)
疑問「What if … ?」(もしも…だったら) を元に具体的な世界を想像して記述
様々な角度から、想像する世界の細部を構築していく
今回は、Viraj Joshi氏によるWorld Buildingツールキットを援用
1.5時間程度を目処に以下の作業を行います
1. World Building Toolの日本語翻訳版FORMに記入
2. 作成した「世界」の設定の基いたイメージ (画像) を生成AIで作成
3. 世界について文章で記述する (説明文、小説、詩) ※生成AIを使用しても良い!
参考 1 : Postcard from the Future
世界構築 (World Building) の結果生まれた33のアイデアをポストカード形式で提示
参考 2 : 生成AIで動画作成
強力なサービスが開始
昔の写真が動画に!
次週までの課題
次週までに以下の作業を行ってください。
本日行ったWorld Buildingの内容を踏まえて作品の背景となる世界設定の詳細を考える
その内容を踏まえて、Postcards from the Future を参考に以下の内容を記述したプレゼンボードを作成
作品タイトル
作者名
作品画像
背景となる世界の設定と作品の説明
生成AIはどんどん活用してください!
以下のFigmaのテンプレートを使用してください
作成例
アンケート
本日の演習に参加した方は以下のアンケートに答えてください。
今日の内容
オーディオビジュアルその2 : プロジェクトの構造化
複数の画面(シーン)を切り替える
COMPによる構造化
パフォーマンスモード
調査 : 最終発表をどんな内容にするか?
プロジェクトの構造化
複数のシーン(画面)を切り替えるには?
前回作成したオーディオビジュアルのプロジェクト
一つだけで長時間持たせるのは難しい
複数のシーン(モード?)を切り替えていくと飽きられない
しかし、全ての機能を一様にネットワーク化していくと巨大なものに…
どのように整理していくか?
Base COMPを利用して構造化していくと便利!
複数のオブジェクトを1つにまとめる
前回の音の高・中・低域それぞれに反応する球を題材に
ダウンロード
オペレーターをまとめる手順
まとめたいオペレーターを全て選択
画面を右クリックしてメニュー表示
「Collapse Sellected」を選択
選択した部分が1つのBase COMPに
1つのCOMPにまとまった状態に!
名前をつけてあげると、さらに分かりやすい
まとめたBase COMPをtoxファイルに保存して再活用
toxに保存
1つにまとめたBase COMPをミギクリック
メニューから「Save content .tox …」を選択
.tox 形式でファイル保存
保存したtoxを別のプロジェクトで使用
新規にプロジェクト作成
toxファイルをドラッグ&ドロップ
TOXのサンプル
以下から4種類ダウンロード
tox1 , tox2 , tox3 , tox4
In と Out
ダブルクリックして保存したBase COMPの内部を表示
入出力
TOP、SOP、CHOPそれぞれに存在
複数のInやOutを配置することも可能
複数のBase COMPを組合せ
ダウンロード
複数のBase COMPの切り替え
手動版 (keyType In CHOP + switch TOP)
ダウンロード
複数のBase COMPの切り替え
自動版 (Auidoa Analysis COMPを使用して自動スイッチング)
ダウンロード
デザイナーモードとパフォームモード
TouchDesignerの2つのモード
パフォームモードではフルスクリーンで作品を表示するだけでなく様々な設定が可能
実際に操作しながら解説
例: フルスクリーンで表示しながら操作するGUIを別ウィンドウで表示
ダウンロード
調査: 最終課題/発表でどんなことをやりたいか
最終発表でどんなことをやりたいか調査します。
回答フォーム
参考: 今後のスケジュール
6月20日: 演習
6月27日: 演習
7月4日: 演習
7月11日: 森山先生レクチャー (or 演習)
7月19日 ← 最終発表(展示) + 講評
本日のアンケート
本日の演習に参加した方は以下のアンケートに回答してください。
アンケート
p5.jsのp5.Imageクラスは、外部のビットマップ画像(Jpeg, GIF、PNGなど)をデータとしてプログラムに読み込むことができます。読み込んだ画像は単に画面に表示するだけでなく、色や明度やサイズを変更して表示することができます。さらには、画像に含まれる全てのピクセルの色情報を読み取り配列に格納することが可能です。そのデータをもとに別の画像を再生成することが可能となり、読み込んだ画像データの色情報をもとにした多彩な表現が可能となります。
今回はp5.jsに画像を読み込んで、分析再合成することで、様々な表現の可能性について探っていきます。
スライド資料
サンプルプログラム
応用
アンケート
本日の講義に参加した方は下記のアンケートに回答してください。
アンケート
今日の内容
オーディオと映像が融合した「オーディオビジュアル」を探求
波形 (音量) ベースのオーディオビジュアル
スペクトル (周波数) ベースのオーディオビジュアル
前回の復習
前回は主に波形 (音量) を元に音響の視覚化を考えていった
例えばフィルターを用いた解析 (ダウンロード )
ダウンロード
前回の補足: audioAnalysys COMPを使う
前回のフィルターによる音域別の音量の取得
audioAnalysis COMPを使用するととっても楽!
Palette > Derivative > Tools > audioAnalysis
audioAnalysis COMPの導入
前回のパッチがここまでシンプルに!
詳細は実際にコーディングしながら
ダウンロード
さらに応用
周波数帯域ごとの音量によってノイズをコントロール
詳細はコードで
ダウンロード
FFT解析
なぜ周波数解析が必要なのか?
FFT (高速フーリエ変換) : 音を周波数の成分に分解する → そもそも何故この操作が必要なのか?
耳が音を聴いている仕組みを考える
VIDEO
つまり私たちは音を周波数成分の分解して聴いている!
引用: Hearing, the cochlea, the frequency domain and Fourier’s series FFTとIFFT
FFT (高速フーリエ変換) : 波形を周波数成分へ
IFFT (高速フーリエ逆変換): 周波数成分を波形へ
STFT (短時間フーリエ変換)
実際に解析する際には、一定の時間で信号を切り取って解析していく
切り取る信号の時間 → FFT Length (2の累乗のサンプル数)
窓関数 (Windowing)
引用: Short-time FFT – MATLAB – MathWorks 日本 このFFT解析結果をプロットしたのがスペクトログラム (Spectrogram)
TouchDesignerでFFT基本
Audio Device in CHOPで入力した信号を、AudioSpectrum CHOPでFFT解析
その結果をCHOP to TOPでテクスチャーに
ダウンロード
ちょっと工夫
左右のチャンネルで別々にFFT
Rampで着色
左右線対称になるように配置
ダウンロード
さらに工夫
ダウンロード
応用
ダウンロード
いろいろ詰めあわせ
いろいろ詰めあわせセットを作ってきました!
ダウンロード
アンケート
本日の講義に参加した方は以下のアンケートに答えてください
工学デザイン実習IIIcの第二課題のテーマは、「Speculative Design with Generative AI (生成AIによるスペキュラティブデザイン)」とします。以下でその課題の内容について説明していきます。
スライド資料
スペキュラティブデザインとは
スペキュラティブデザイン(Speculative Design)とは、未来の可能性やシナリオを探求するデザインのアプローチです。伝統的なデザインが現実的な問題解決を目指すのに対し、スペキュラティブデザインは、まだ実現されていない技術や社会的変化を前提に、未来のライフスタイルや文化を想像します。この手法は、批判的デザイン(Critical Design)とも関連し、既存の価値観や常識を問い直すことを目的としています。
スペキュラティブデザインは、デザイナーが未来のシナリオを描くことで、現在の問題や課題に新たな視点を提供します。たとえば、環境問題やテクノロジーの進化に伴う倫理的な課題など、複雑なテーマに対する洞察を深める手助けをします。具体的には、未来の製品やサービス、社会構造を具現化するプロトタイプやコンセプトモデルを作成し、それを通じて議論を促進します。
Speculative (スペキュラティブ)
思索の、思索にふける、熟考する 〔不確かな情報に基づいた〕推測の、推論の、思弁的な、空論の 《金融》投機の、投機的な、危険をはらんだ
英辞郎 より
スペキュラティブデザインの文脈では、1と2の意味
The Cone of Possibilities (可能性の円錐)
出典: Speculative Design and a Cone of Possibilities
Probable futures (起こりそうな未来)
ほとんどのデザイナーはこの領域で活動
世の中の多くのデザイン方法論、ツール、慣行、教育
Plausible futures (起こってもおかしくない未来)
未来のシナリオの計画や洞察
近未来の世界的状況をモデル化
Possible futures (起こりうる未来)
フィクション (文芸、映画、SF)
思索的なシナリオ
※これより外の領域 → 空想
Preferred futures (望ましい未来)
「起こりそう」と「起こってもおかしくない」が混じりあう部分
未来を予測するのではなく、デザインの力で様々な可能性を切り開く
→ スペキュラティブデザインが目指す領域
参考: Not Here, Not Now / Professor Anthony Dunne from RCA
VIDEO
Dunne & Raby A/B
普通に実践されているデザイン スペキュラティブデザイン Affirmative 肯定的 Critical 批判的 Problem solving 問題解決する Problem finding 問題を発見する Provide answers 答えを提供する Asks Questions 問題を定義する Design for production 生産としての Desing for debate 討論のため Design as solution 解決策としての Design as medium 手段としての In the service of industory 産業界のため In the service of society 社会のため Fictional functions 虚構的な機能 Functional fictions 機能する虚構 For how the world is 今ある世界のため For how the world could be 未来のため Change the world to suit us 人間にあわせて世界を変える Change us to suit the world 世界にあわせて人間を変える Science fiction サイエンスフィクション Social fiction ソーシャルフィクション Futures 未来 Parallel worlds 並行世界 The “real” real “現実的な”現実 The “unreal” real 非現実的な現実 Narrative of production 生産の物語 Narrative of consumption 消費の物語 Applications 応用 Imprications 意味合い Fun 楽しみ Humor ユーモア Innovation イノベーション Provocation 刺激 Concept Design コンセプト Conceptual Design コンセプチュアル Consumer 消費者 Citizen 市民 Makes us buy 買わせる Makes us think 考えさせる Ergonimics 人間工学 Rhetoric レトリック・誇張 User-friendliness ユーザーフレンドリー Ethics 倫理的 Process プロセス Authorship オーサーシップ
スペキュラティブデザイン作品例
Duune & Raby, WELLCOME WINDOWS, 2010
https://dunneandraby.co.uk/content/projects/525
「もしも…だったら (What if …. ?) 」という問いかけから構成された窓のデザイン。
「もし私たちが子供を遺伝子操作できるとしたら?」
「もし私たちが永遠に生きられるとしたら?」
「もし私たちが動物とコミュニケーションできるとしたら?」
「もし私たちが天気をコントロールできるとしたら?」
Duune & Raby, TECHNOLOGICAL DREAMS SERIES: NO.1, ROBOTS, 2007
https://dunneandraby.co.uk/content/projects/10
未来のロボットと人間との関係性について探求。独立したロボット、依存的で神経質なロボット、臆病なロボットなど、さまざまな個性を持つロボットが登場。
Neeby Robot (助けが必要なロボット) Filip Dujardin, Untitled from the series Fictions 2009
建築写真のフォトモンタージュにより、現代の建築要素を再構成し存在しない架空の建築物を創作。
https://www.sci-fi-o-rama.com/2018/08/06/impossible-architectures-the-works-of-filip-dujardin
https://josefschulz.com/formen
既存の産業的・商業的な構造物の写真をわずかに修正した結果浮かび上がってくる抽象的な構造の美。
Patricia Piccinini, Meet Graham, 2016
https://www.meetgraham.com.au
https://www.designboom.com/art/graham-patricia-piccinini-transport-accident-commission-car-crash-07-22-2016
交通事故の衝撃から生き残るために進化した人間の姿を想像したサイボーグのプロトタイプ。
The yes men, New York Times Special Edition, 2008
https://theyesmen.org/project/nytimes
実際のNew York Timesそっくりに模倣されたフェイク新聞。2008年のアメリカ大統領選挙でバラク・オバマが当選した直後に発行。イラク戦争の終結(という希望)など。
長谷川愛「私はイルカを産みたい…」
https://aihasegawa.info/i-wanna-deliver-a-dolphin
人間が子供を産む代わりに、絶滅の危機にある種(例えばイルカ)を代理出産するというアイデアを提案。
改めて課題について: 「生成AI + スペキュラティブデザイン」
課題: 生成AIによるスペキュラティブデザイン – Speculative Design with Generative AI
生成AIのパワーを活用して、スペキュラティブデザインの手法によって未来のシナリオを探求し現実の制約を超えた新たな可能性を模索する。
生成AIのパワーでスペキュラティブデザインを推し進める
Preferred futures (望ましい未来) を想像し表現する
スペキュラティブデザインの手法
未来を探る:現実に基づいた未来のシナリオを想像し、その中でどのような課題や可能性が生じるかを探る
批判的思考:現在の社会的、技術的、文化的な状況に対する批判的な視点を提供し、既存の価値観や前提を問い直す
物語とシナリオ:デザインされたオブジェクトやプロトタイプを通じて、未来のシナリオや物語を具体化し作品化する
使用する生成AI
最終成果物の種類に応じて自由に選択
ChatGPT、Dall-E、Suno、StableDiffusion、その他有料サービス (LeonardAI、RunwayMLなど)
最終成果物
想像した未来のシナリオ (物語) についての解説
未来のシナリオに基づいて生成AIを使用して作成した何らかのアウトプット
もし可能であれば、オープンキャンパスで展示したい!
スケジュール
6月10日: 第2課題出題・制作方法解説
6月17日: エスキース 1
6月24日: エスキース 2
7月01日: エスキース 3
7月08日: エスキース 4
7月15日: エスキース 5
7月22日: 展示設営
7月29日: 全課題展示、講評
次回までの課題 「What if … ?」
課題: 「もしも…だったら (What if … ?) 」という問いを考える
「もしも…だったら」という問いを考える
その問いを元に生成AIを用いて画像を生成する
次回に簡単にプレゼンしてもらいます!
単なる空想ではなく、スペキュラティブな「Preferred futures (望ましい未来)」について考える内容で考えてきてください。
Preferred futures (望ましい未来) :「起こりそう」と「起こってもおかしくない」が混じりあう部分
アンケート
本日の演習に参加した方は以下のアンケートに回答してください。